
Rare Disease InfoHub
Project highlighted in Big Data, Big Design: Why Designers Should Care about Artificial Intelligence by Helen Armstrong
When working on my master’s thesis, I had the opportunity to collaborate across departments with computer science students to create the Rare Disease InfoHub. The information hub uses machine learning to web crawl and collects information on rare diseases from various sources. Previously, a rare disease caretaker searching for health information online would need to visit 20+ sites to collect material now curated into this one virtual location.
While the computer science students wrote the machine learning algorithms, I aided in the site’s overall information navigation and user experience. I made two critical conceptual contributions. First, I proposed we pull collected data into “buckets” of information that a person could sift through at the appropriate time. The system gathers information and organizes it according to tasks such as locating clinical trials, finding community organizations, or applying for financial support. The data is waiting for the information-seeker when they need it most.
Second, I proposed we have the site present information to users before they know they need it. An example is this: I am online looking for information about a medication. I then go to another site to check if my insurance will cover the medication, which it does not. It doesn’t occur to me to start a new search for possible financial programs that will provide this medication at a lower price based on financial need. ML can be used to suggest information that is pertinent to what a user is currently seeking.
While the second concept is still in the works for the Rare Disease InfoHub, the site is organized with the bucketed approach described above. Visit the Rare Disease InfoHub to see the project in action.

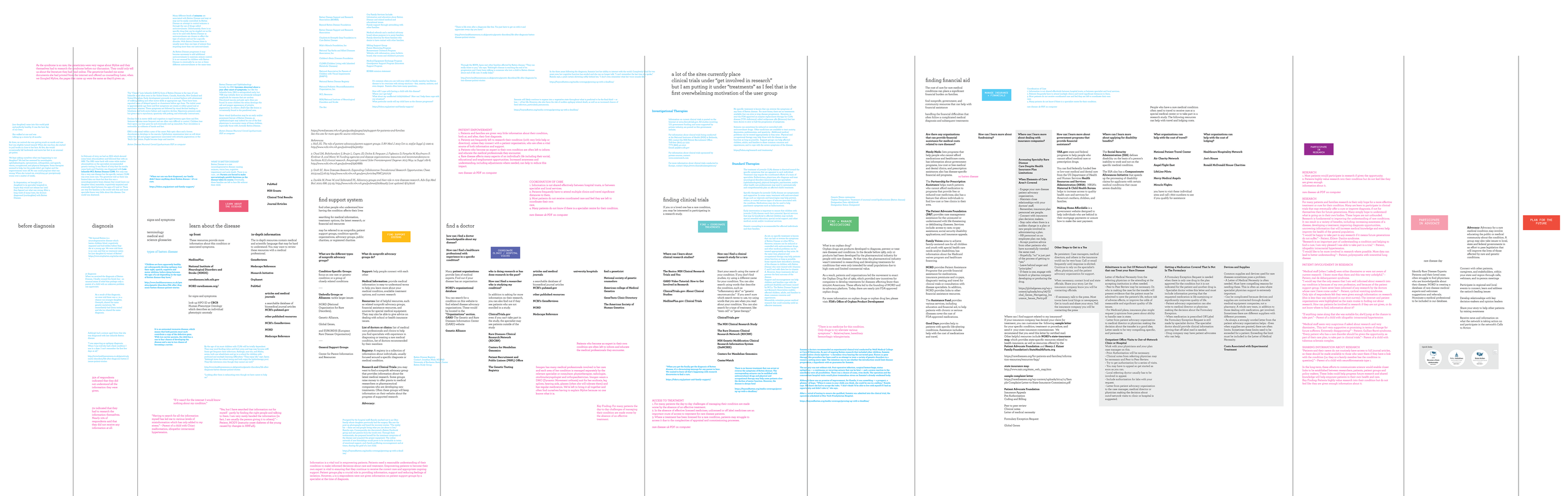
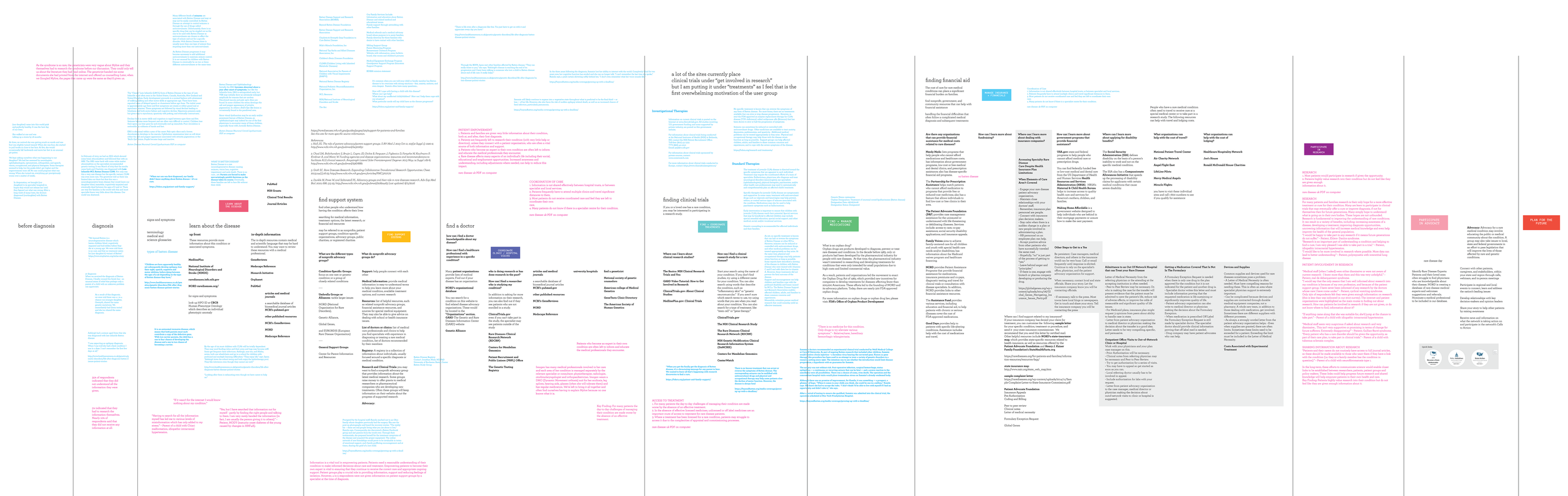
I began my investigation by mapping what information a rare disease caretaker would need along the caretaking journey. I then explored the resources required to obtain this information online. I found a typical user would need to visit 20 or more sites to gather the necessary information. You can see this in the user journey map above. The benefit of creating an information hub is offering the user a one-stop shop for all the information they need. The system can gather data from those 20+ sites and bring it to one location, delivering it on an organized, as-needed basis.
I created the homepage graphic for the website. The illustration indicates a continuous collection of material, giving the confidence to the user that the site is bringing all the information they need to one location.
This is the initial site concept provided to the computer science students to demonstrate how the site's user experience would flow.
This image illustrates an early concept for presenting information in buckets to the user with left-hand navigation, which carried the buckets onto all pages throughout the process. Both concepts made it through to the final working site.
This image shows a screen shot of the finalized website showing the bucket approach to information presentation.



